
Build websites faster with Pinegrow Web Editor
a desktop app that lets you build responsive websites faster with live multi-page editing, CSS styling and smart components for Bootstrap, Foundation, AngularJS and WordPress.
Pinegrow Web Designer 5 941 Plus
Fonepaw data recovery 2 0 0 2. FEATURES
Are you working with HTML pages, WordPress themes, Bootstrap or Foundation?
See why you should have Pinegrow in your toolbelt:
Pinegrow Web Designer 5 941 Plus
Aug 08, 2016 Pinegrow Web Designer 2.9. Google Chrome: 6 660 × 5. Adobe Acrobat Reader DC: 6 515 × 6. FortKnox Personal Firewall: 5 531 × 7. Total Commander: 4. Material Design for Bootstrap is a popular and highly customized version of Bootstrap 4 with 500+ material UI elements, 600+ material icons, 77+ CSS animations, 9+ useful plugins, SASS source files, templates, tutorials and many more. As you will discover in this tutorial, it is the perfect candidate to start a web project with Pinegrow. Pinegrow Web Designer lets you easily build and design webpages. It is available as a web app and as standalone desktop app. Pinegrow works together with your existing tools and saves you tons of time with building responsive layouts. Pinegrow Web Editor, website builder for professionals. Pinegrow is a web editor that lets you build responsive websites faster with live multi-page editing, CSS & SASS styling, CSS Grid editor and smart components for Bootstrap, Foundation and WordPress. Pinegrow is a desktop website builder that opens and saves standard HTML and CSS files.
Open HTML files on your desktop
1password individual. Pinegrow lets you work with HTML files on your computer. Onyx 3 1 3 – maintenance and optimization tool. It doesn't add any frameworks, layouts or styles of its own to your code. There is nothing to upload, import or export. Simply open, edit and save your HTML files.
Speed up working with HTML
Quickly build the layout of your webpage with Pinegrow's powerful visual tools for adding, editing, moving, cloning and deleting HTML elements.
Live editing
Everything you do in Pinegrow is live. There are no previews. You can edit and test your page at the same time – even if you're using dynamic JavaScript elements.
Bootstrap, Foundation, AngularJS or HTML
Pinegrow has full support for Bootstrap and Foundation. Drag components to the page and customize them through UI properties. Pinegrow automatically sets attributes, adds classes or even adjusts the component's HTML code. AngularJS, 960 Grid and plain HTML are also supported.
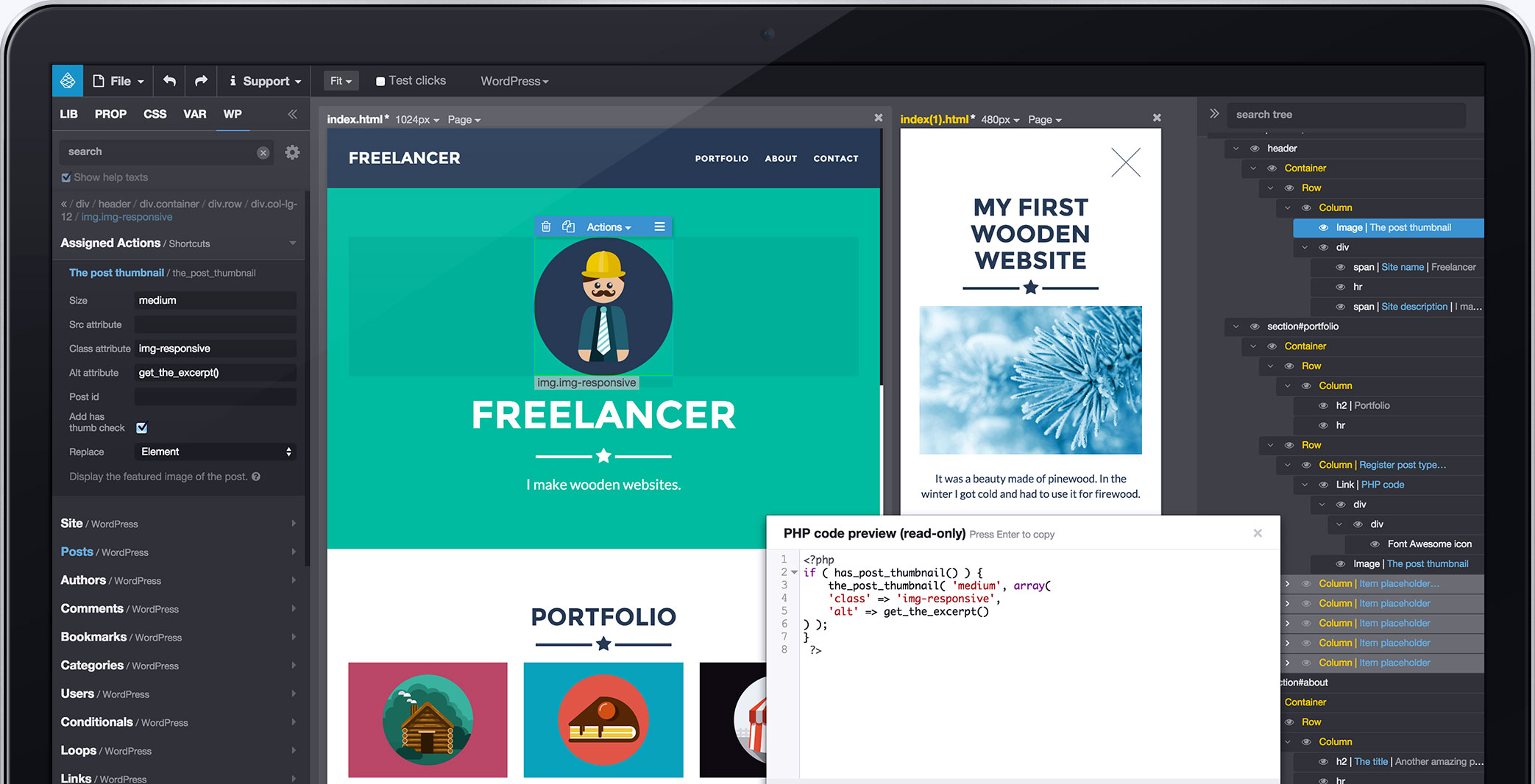
WordPress theme builder
Open or create a HTML page in Pinegrow Web Editor. Add WordPress actions to HTML elements and set their parameters. Export the WordPress theme. Pinegrow generates PHP code and splits the page into PHP theme files. And much more!
Are you working with HTML pages, WordPress themes, Bootstrap or Foundation?
See why you should have Pinegrow in your toolkit:
Speed up building HTML with visual power tools
Quickly build the layout of your webpage with powerful visual tools for adding, editing, moving, cloning and deleting HTML elements. Insert multiple elements with repeater and modify the layout of all selected elements with one move.
Smart Drag & Drop
Repeater
Page libraries
Insert elements
Edit element code
Page code editor
Style with CSS, SASS and LESS – Live!
Inspect active CSS rules, use rich visual controls, Dev tools-like editor or code – all working together as one. Edit SASS and LESS, live, without any external tools.

Build websites faster with Pinegrow Web Editor
a desktop app that lets you build responsive websites faster with live multi-page editing, CSS styling and smart components for Bootstrap, Foundation, AngularJS and WordPress.
Pinegrow Web Designer 5 941 Plus
Fonepaw data recovery 2 0 0 2. FEATURES
Are you working with HTML pages, WordPress themes, Bootstrap or Foundation?
See why you should have Pinegrow in your toolbelt:
Pinegrow Web Designer 5 941 Plus
Aug 08, 2016 Pinegrow Web Designer 2.9. Google Chrome: 6 660 × 5. Adobe Acrobat Reader DC: 6 515 × 6. FortKnox Personal Firewall: 5 531 × 7. Total Commander: 4. Material Design for Bootstrap is a popular and highly customized version of Bootstrap 4 with 500+ material UI elements, 600+ material icons, 77+ CSS animations, 9+ useful plugins, SASS source files, templates, tutorials and many more. As you will discover in this tutorial, it is the perfect candidate to start a web project with Pinegrow. Pinegrow Web Designer lets you easily build and design webpages. It is available as a web app and as standalone desktop app. Pinegrow works together with your existing tools and saves you tons of time with building responsive layouts. Pinegrow Web Editor, website builder for professionals. Pinegrow is a web editor that lets you build responsive websites faster with live multi-page editing, CSS & SASS styling, CSS Grid editor and smart components for Bootstrap, Foundation and WordPress. Pinegrow is a desktop website builder that opens and saves standard HTML and CSS files.
Open HTML files on your desktop
1password individual. Pinegrow lets you work with HTML files on your computer. Onyx 3 1 3 – maintenance and optimization tool. It doesn't add any frameworks, layouts or styles of its own to your code. There is nothing to upload, import or export. Simply open, edit and save your HTML files.
Speed up working with HTML
Quickly build the layout of your webpage with Pinegrow's powerful visual tools for adding, editing, moving, cloning and deleting HTML elements.
Live editing
Everything you do in Pinegrow is live. There are no previews. You can edit and test your page at the same time – even if you're using dynamic JavaScript elements.
Bootstrap, Foundation, AngularJS or HTML
Pinegrow has full support for Bootstrap and Foundation. Drag components to the page and customize them through UI properties. Pinegrow automatically sets attributes, adds classes or even adjusts the component's HTML code. AngularJS, 960 Grid and plain HTML are also supported.
WordPress theme builder
Open or create a HTML page in Pinegrow Web Editor. Add WordPress actions to HTML elements and set their parameters. Export the WordPress theme. Pinegrow generates PHP code and splits the page into PHP theme files. And much more!
Are you working with HTML pages, WordPress themes, Bootstrap or Foundation?
See why you should have Pinegrow in your toolkit:
Speed up building HTML with visual power tools
Quickly build the layout of your webpage with powerful visual tools for adding, editing, moving, cloning and deleting HTML elements. Insert multiple elements with repeater and modify the layout of all selected elements with one move.
Smart Drag & Drop
Repeater
Page libraries
Insert elements
Edit element code
Page code editor
Style with CSS, SASS and LESS – Live!
Inspect active CSS rules, use rich visual controls, Dev tools-like editor or code – all working together as one. Edit SASS and LESS, live, without any external tools.
Active rules
Shadows & code
Visual controls
Quickly create rule
Inline style
SASS
The perfect tool for working with Bootstrap & Foundation
Turn hundreds of framework classes into powerful visual controls. Use the complete library of ready-to-use components and work with dynamic components like modals. Resize columns on the page and visualize the layout with display helpers.
Insert
Responsive controls
Visual controls
Columns & Grids
Customize themes
Modals
Foundation
Edit & test your page on all device sizes at once
Use multi-page editing to edit your pages at multiple device sizes. Easily design responsive websites with Media query helper tool. Add custom breakpoints or let Pinegrow detect them by analyzing stylesheets.
Edit multiple views
Device presets & zoom
Media queries

